WP プラグイン – Gigs Calendar 使い方

みなさまこんにちは。
すっかりご無沙汰 テンダー研究員です。
というわけでWordpressプラグイン、
Gigs Calendarへのご質問が増えて来たので、
使い方の解説を書こうとした矢先、
なんと Gigs Calendar がバージョンアップ。
0.4.9 になりました。
( 2010/7/4)
なんでも 作者さんが簡単なミスをしていて、それをさくっと直したよ、ということみたいです。
(Wordpress 3.0に対応したいみたい)
日本語化ファイルは そのままで大丈夫なようなのだけど、ついでなので ちょこっと修正しときました!
右クリック→ダウンロードの後、「gigs-calendar」内の「i18n」フォルダに投入すれば完了です。
というわけで使い方!
えい。
1.表示ページの設定
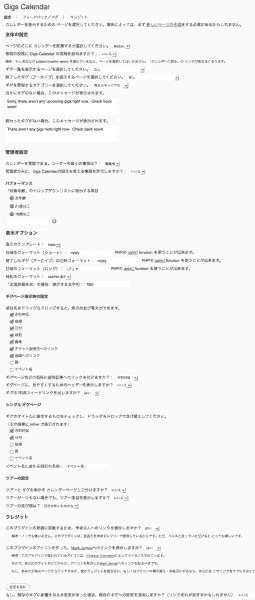
初期状態では、項目は上図のように
「設定」「フィードバック/バグ」「クレジット」の3つとなります。
そこで 「設定」項目中の 以下の部分にて、
![]()
ギグを表示する固定ページを指定すると、
簡単ですね。
※設定をするときは、「設定」項目 一番下の
<もし、既存のギグに影響を与える変更があった場合、既存のギグへの変更を適用しますか?(リンク切れが起きるかもしれません) >を
適切に変えてから 「変更と保存」を 押さないと、反映がなされません。
(初期設定は「いいえ」)
2.会場・ギグの追加
「会場一覧」から「新しく会場を追加する」を選択。
会場情報を入力します。
(この会場情報は、登録され、いつでも呼び出せるようになります)
それから、
「ギグ一覧」より「新しくギグを追加」を選択。
日時、会場、パフォーマンス開始時刻、チケットお取り扱い先などを入力します。
パフォーマンスのところの TBDは「To Be Determined」、
つまり 詳細未定、ということ。
________________________
基本的には以上で完了です。
あとは ツアーの場合や なんたらかんたらですが、
プラグイン自体に若干クセがあるので、
使いながら覚えていただければ、と思います。
以前、日本語化ファイルを作ったときの
Version0.4.6 は WordPress 3.0 には対応していないとのこと。
翻訳ファイルは どちらでも使えると思いますが、
ちょこっと 修正したのでこの記事 上部のものをお使いくだされ。
それではまたー!





 Twitterでシェア
Twitterでシェア