フォトギャラリープラグイン・GalleryView 自分メモ
いやあ、ハマったハマった。
前に使ったからと油断すると、ドツボにハマっ子港町ですね。
というわけで みんな大好き GalleryView 、
自分用設定メモ。
_______________________
1. まず、Ver 2.1.1はバグがあって わけわかめです。
2. なので Ver 1.1 を使いますが、Ver 2.1.1 から バージョンダウンして jquery.galleryview-1.1-pack.js だけ入れ替えようとすると、「Themes」フォルダの各アイコンが、
<Ver 2.1.1 → .png と Ver 1.1 → .gif> のように 形式が違うため リンク切れが起きます。
3. jsファイルが細かくバージョンごとに違うので、いろいろ試して、落ち着いたのがコレ。
<script type="text/javascript" src="jquery-1.4.2.min.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script> <script type="text/javascript" src="jquery.galleryview-1.1-pack.js"></script> <script type="text/javascript" src="jquery.timers-1.2.js"></script>
4. Ver1.1 は、メイン画像(panel)と、サムネイル(filmstrip)をリサイズしてくれないので、
.panel img{
max-width: 400px;
}
.filmstrip img{
width: 48px;
height: 48px;
}
みたいに あらかじめ設定。
5. あとは サンプルページのコードを 自分環境に入れ替えでオッケー。
_________________
途中まで、理由はわからないものの、カルーセルが異常に回ったり、レイアウトが合わなかったり、サムネイル(filmstrip)が出なかったり、なんだかとっても手こずった。
なので 一回、全部コードを消して、サンプルページのコピペで解決。ひとりでできるもん!
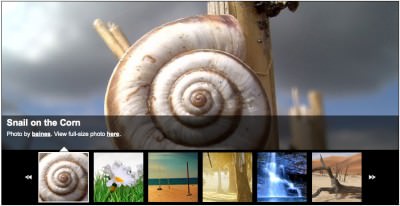
そしてそして、完成したのは こんな感じ。
ヨホ研ショップ・ふんどし 女性用 オーガニック
商品説明の横のやつね。(※ 2010/08/14 現在、まだ販売してません。えーい製作中。)
追記:2010.08/24 11:36
IEから見るとなんだか綺麗じゃなかったので 王道の jQuery lightBox plugin に鞍替え。今回のケースだと、こっちのがわかりやすいね。
てなわけで つづくー!
- « reeci??i??ci??i??ai???ei??i??c?i??a?i??a?i??a?i??a?i??a?i??a??a?i??@??i??a??ai??i??a?i????i??a?i??ai??i??a?sai???a??a?i??

- » 完成! 前人未到のヒゲ




 Twitterでシェア
Twitterでシェア