リニューアルにて導入した、Coreserverでがんばる WordPress高速化Tips 8選!

とりあえず、ざざざっとリニューアルしたものの、いかんせん重い。
画像数が増えたのと、色んなものを最適化してないからだけど、
サーバーのレスポンスがとても遅い。
もちろんサーバーはワーキングプアの味方、 Coreserver です。
でもわたくし、coreserverに文句言わない。だって安いもん。
というわけで本日のテーマは「ないものねだり」から「あるもの探し」へ。
ウェブの高速化は地元学と一緒だぜ!

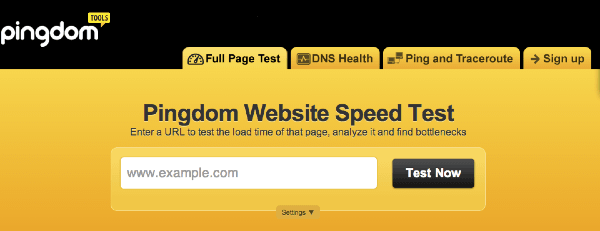
じゃん。何はなくともまずは地元を知るために、試しに
Pingdom website speed test を使ってスピードテストをしたら、
表示まで9秒、ページサイズは850kBくらいかかった。
こりゃ遅い。わたくしの地元ってば遅いったらありゃしない。
というわけで、いまはやりの(←言い方が古い)高速化を調べて
さくっと導入改善自分メモ。
キャッシュプラグイン4連発!

・Quick Cache → 全体的に、
・MO Cache → 言語ファイル用、
・WP File Cache → PHPの変数用、
・DB Cache Reloaded Fix → データベース用!
諸刃の剣のキャッシュ4連発!
具合が悪かったら取り下げるつもりで、しばらくはテスト運用です。
キャシュプラグインで有名な W3 total cacheは、よくない話もちらほらあるので、今回は Quick cache を使ったよ。
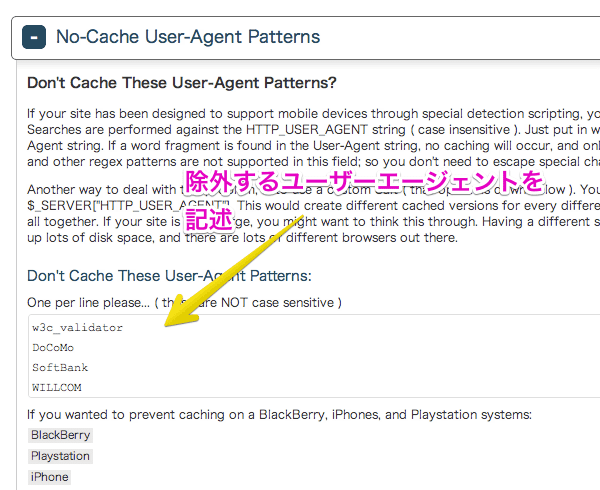
基本的にはオンにするだけだけど、Quick cacheは、設定画面で、キャッシュをさせないユーザーエージェント(モバイルとか)を設定しとく。

具体的には、「No-Cache User-Agent Pattern」 の項目に、以下をコピペ。
w3c_validator DoCoMo SoftBank WILLCOM mixi-mobile-converter UP.Browser Playstation iPhone Android BlackBerry Nintendo Nitro PDA Windows CE emobile Opera Mini Opera Mobi PalmOS ia_archive Mobile bot slurp
それだけ。らくちん!
DB Cache Reloaded Fixは、オンにして、キャッシュの有効期限だけ決めた。とりあえず60分。もっと長くてもいいけど。

とりあえずこれだけでも一気に速くなるね!
BJ Lazy Load を入れた

画像が多いのであれば、減らせばいいじゃない!というわけで、
遅延読み込みをしてくれるプラグインです。
遅延読み込みは、要は、画面にまだ表示されてない下の方の画像は、いきなり読み込みませんよ(スクロールにともなって、順次読み込みますよ)、ということ。
とてもユーザーに優しいプラグインです。
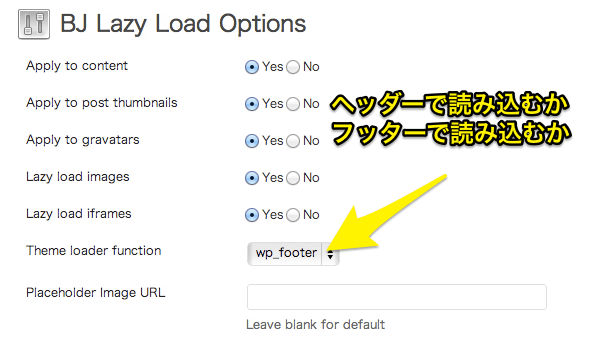
これもプラグイン有効でオッケーだけど、

「Theme loader function」 を、「wp_header」 にしないと動かない環境の人もいるらしい。ヨホ研は 「wp_footer」 でオッケーだった。JSはなるべくフッターにあった方がいいようです。
また、読み込みが追いつかない場合は、
プラグインの lazy-load.js の distance: 200を 400くらいに変えると評判いいみたい。何ピクセル先まで読み込むか、ってところですな。
ヨホ研(coreserver)は、なぜかどうしてもきれいに表示されない。うーん。要検討。
とりあえず一時的に content の中は遅延しないことに。あんまり意味がなくなっちゃうけど。
GZIP Output
GZIP圧縮は、CSSやJSを圧縮する技術で軽くできるもんは軽くしよう、という考え方。
Head Cleanerでもできるはずなのと、.htaccessへの記述でもできるはずなんだけど、なんだかうまくいかなかったので、こちらのプラグイン導入。
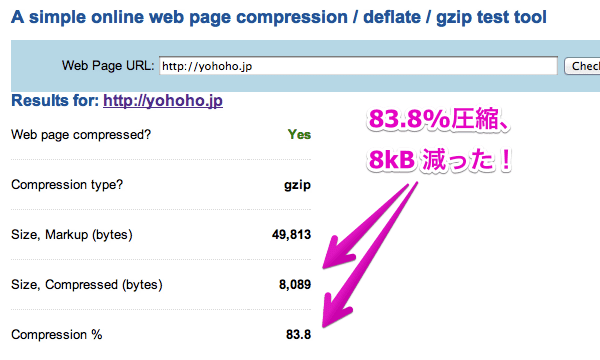
ちなみに、GIDZipTestは、ご自身のサイトがGzip圧縮に成功してるか確認するサイト。

テキスト周りが 8kB減った!大きいね!
ノータッチだった CSS Spriteにシフト!
![]()
もう、これは声をダイにして言いたい。アバンストラッシュ
すぐさまやるべき!
アイコン類をひとまとめにして、そのうちのどこからどこまでを切り出して使うか、というのが CSS Sprite。
![]()
[ヨホ研のアイコンスプライト例]
なんだか難しそう&面倒くさそうな先入観だけあったのだけど、実際は超簡単。説明も書いとくけど、それよりやってみた方がスッキリわかると思う。
HTMLは、
<div class="udon"> <i></i> メニューの項目 </div>
CSSは、
.udon i{
background: url('img/sprite.png') no-repeat 0 -64px;
width:30px;
height:30px;
}
みたいな感じ。
<i>を cssで 必要な大きさに広げて(width と height)、その背景画像にスプライト画像を充てて(background)、さらにその位置を指定。
背景画像の位置指定は、好みだと思うけど、わたくしテンダーは、 url()につづけて書いちゃう。
その後の 一個目の数字が左からの、二個目が上からの位置。
状況によっては float:left を足さないとうまく表示できないときもあった。
![]()
画像は縦に続けて並べておくのがやりやすいみたい。
次のアイコンに移るたびに、css上の位置指定は、どんどん -(マイナス)になってきます。
背景画像が全部で30個読み込まれてるのと、大まかに分けたスプライトを3個読み出すのと、そのリクエスト数の差が生むスピードの差は、coreserverみたいに必ずしも早いレスポンシブではないサーバーでは大きいです。
coresereverでは CSS Sprite は必須だ!と思ったよ。
Cloudflare は、coreserverのために導入見送り

あちらこちらで話題の無料のCDN、Cloudflare。
他の案件でロリポップや、さくらサーバーに導入にして、ずいぶん効果を実感したのだけど、いかんせん、ヨホ研のある coreserver には導入できず。残念!
管理画面から強制のボタンを1週間に一回押す方法もあるみたいだけど、ちょっと問題起きそうなので、保留。
こちらのサイト様が詳しいです。
・cloudflareとcoreserver、相性問題はcoreserverの仕様(個性?)| technical blog
現状ではまだ、アクセス数がそこまで多くないからいいけど、もうちょい増えて来たら WordPress専門のサーバー、wpXに移転するつもり。がんばるぞー。
トップページの表示件数を減らす

これは当たり前すぎてあまり言われないけど、効果は大きい。
昨今の記事は、サムネイルもついてるし、SNS系のボタンもついてるしで、一件表示が増えるだけで結構なリクエストと、通信量が増えちゃう。だから、表示件数を減らすのは、かなり効果的です。
ヨホ研は最新記事9件 → 7件へ
人気記事を7件 → 5件に減らした。
これだけで、

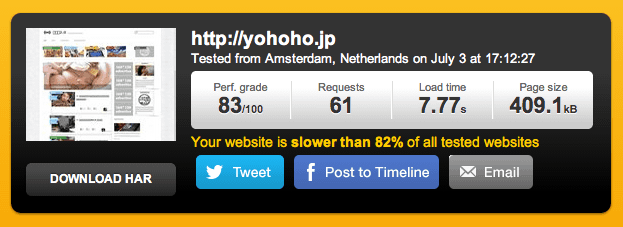
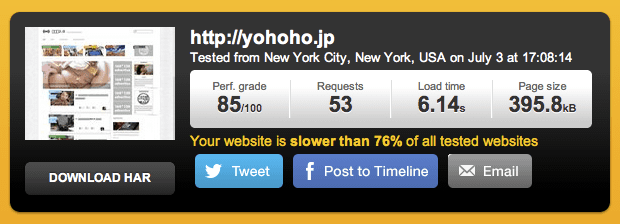
が、

になった!
リクエストが9件減って、ページランクが2上がった。サイズは 13kB減。
バッチリ。
画像とファイルの最適化・リサイズをする

・JPEGmini(無料ウェブツール と 有料ソフト ¥1,700 JPG向け)
・Image Alpha(フリーソフト PNG向け)
・Image Optim(フリーソフト 何でも。EXIF情報削除)

・s.press(有料ソフト HTML、CSS、JS向け ¥250)
わたくしはずっと、ImageOptimのみ使ってたのですが、今回 JPEGminiを使ってみて驚愕!
なんだこのファイルサイズの減りっぷり。photoshopで出力した画像が、さらに数分の一まで圧縮される。なのに見た目はほぼわからない程度の劣化。
これは、1700円の価値がありますなぁ!
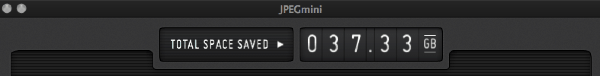
試しに外付けHDDの写真フォルダを JPEGminiに入れたら、合計 37GB減った。

うひゃー!(元のサイズは 100GBくらい。)

それから、Image Alpha は PNGに特化してる。色数を選べて、品質と劣化具合をリアルタイムに反映させながら出力できるので、とてもいいね。こちらも大体 70%くらい小さくなる。
![]()
Image Optim は、EXIF情報(どこで撮影した写真か、などの付随情報)を消してくれる。セキュリティ的な観念もあって、毎回かけてます。
上記3つを経た後、Image Optim でさらに圧縮できる。
s.press は、先月発売されたばっかりのソフトウェア。HTMLとCSSとJSを圧縮してくれる。結構ちっちゃくなる。発売直後は無料セールがあったので、わたくしは、そのときめでたくゲットしておりました。もうこれは自分でいじることはないだろう、という JSや CSSを圧縮。こつこつと削れるところを削りましょ。
国産ばんざい!トドメの Head Clearner

ここまでがんばっても、ややもっさり。。
ナマケモノは英語でスロース。うちの地元、やっぱりスローっす。
うーん、と思いつつ、最後の頼みの綱、Head Cleanerの設定を見直してみることに。
Head Claener は、すごいことはわかるのだけど、
「ちゃんとわかってる人が使わないとドツボにハマる感」があって、わたくしの中では恐れ多い存在なのでした。をかもとさんごめんなさい。
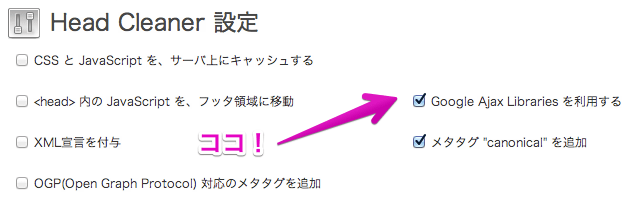
というわけで、あれこれやってみつつ、プラグイン有効化後、設定から、
「Google Ajax Libraries を利用する」にチェック、保存!

その結果、、、

おお!表示スピードが2秒くらい速くなった!
Wordpress内蔵の jQueryの読み込みが遅いために、CDNである Google ajax library の方が、ぐっと速くなるそうな。すげえ。
ただ、最新のjQuery 1.9系はトラブルもあるみたい。
このままだとヨホ研では、いくつか動かないものがあったため、
header.phpの <?php wp_head ?> 直前に以下を書く。
<?php
wp_deregister_script('jquery');
wp_enqueue_script('jquery','http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js');
?>
1.8.3 でもいいみたいなんだけど、なぜか、あまりうまく動かなかったので、1.7.1まで下げた。ここらへんは様子見ですな。
まとめ!
当初に比べれば表示スピードも、ページサイズも半分以下なので、結構いいんじゃないでしょうか。
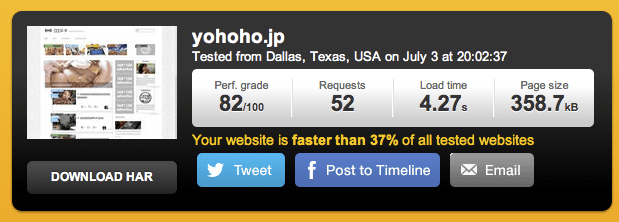
冒頭の Pingdom website speed testさんにも、
「あなたのウェブサイトは、ここでテストした他のサイトさんより37%速いですよ」って褒めてもらえたし。
まだまだページグレードも上げて、リクエストも下げられそうだけど、そこらへんはまた追記します。
表示が速いと、何より自分のウェブサイトを自分が使ってて気持ちがいいよね。
SEO的にも、超重要!とのことなので、高速化はお勧めですよ。
つづくー!!!


 Twitterでシェア
Twitterでシェア